CSS3边框
- box-shadow属性用于添加阴影
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study css3</title>
<style>
div{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px blue;
//阴影(横向移动距离 纵向移动距离 模糊程度 颜色)
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
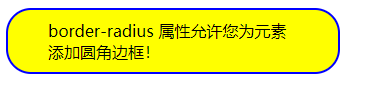
- border-radius属性用于创建圆角边框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study css3</title>
<style>
div
{
border:2px solid blue;
/*边框宽度 颜色*/
padding:10px 40px;
/*上 右内边距*/
background:yellow;
width:250px;
border-radius:25px;/*设置圆角边框*/
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>
- css3边界图片